Et Cetera
[GoodNotes] 굿노트 속지 크기 설정
sweetnew
2023. 8. 3. 22:58
반응형
키노트를 활용하여 굿노트 속지를 제작하고 있다.
이때 키노트 내 프레젠테이션 크기를 굿노트에 맞게 설정해 주어야 한다.
프레젠테이션을 생성한 후, 우측 상단의 기타 "..."을 선택한다.

그리고 문서 설정을 선택한다.
문서 설정에서는 슬라이드 테마와 크기를 설정할 수 있다.

하단의 슬라이드 크기를 선택한다.

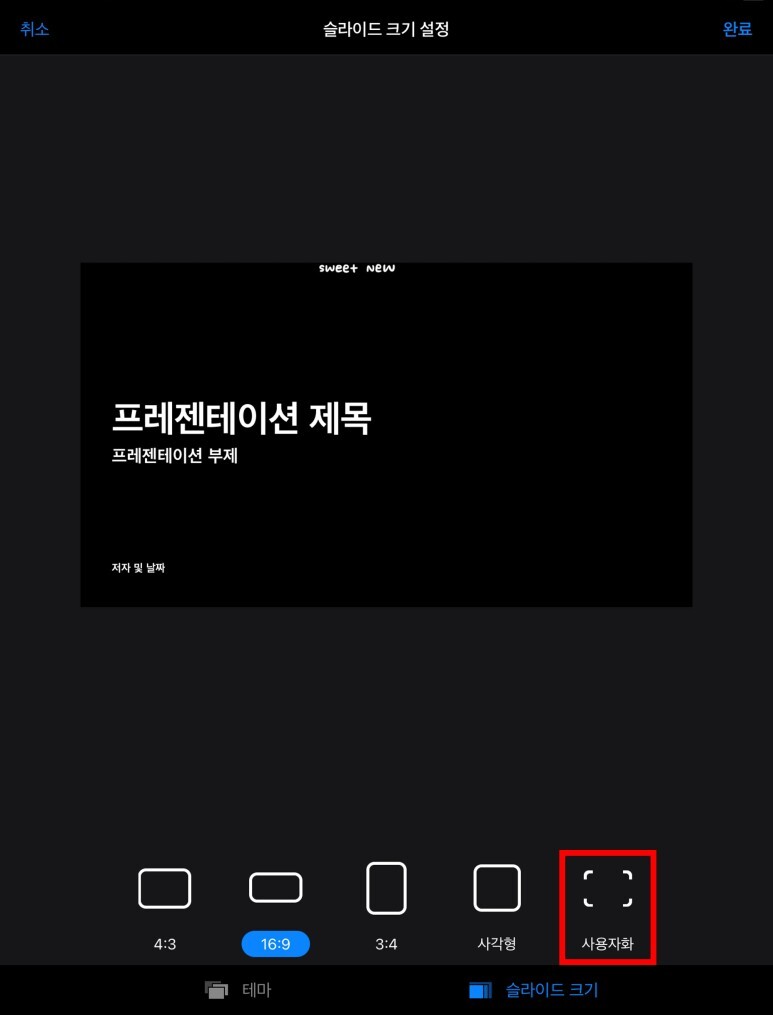
슬라이드 기본 크기는 4:3, 16:9, 3:4, 사각형이 있으며, 16:9로 초기 설정되어 있다.
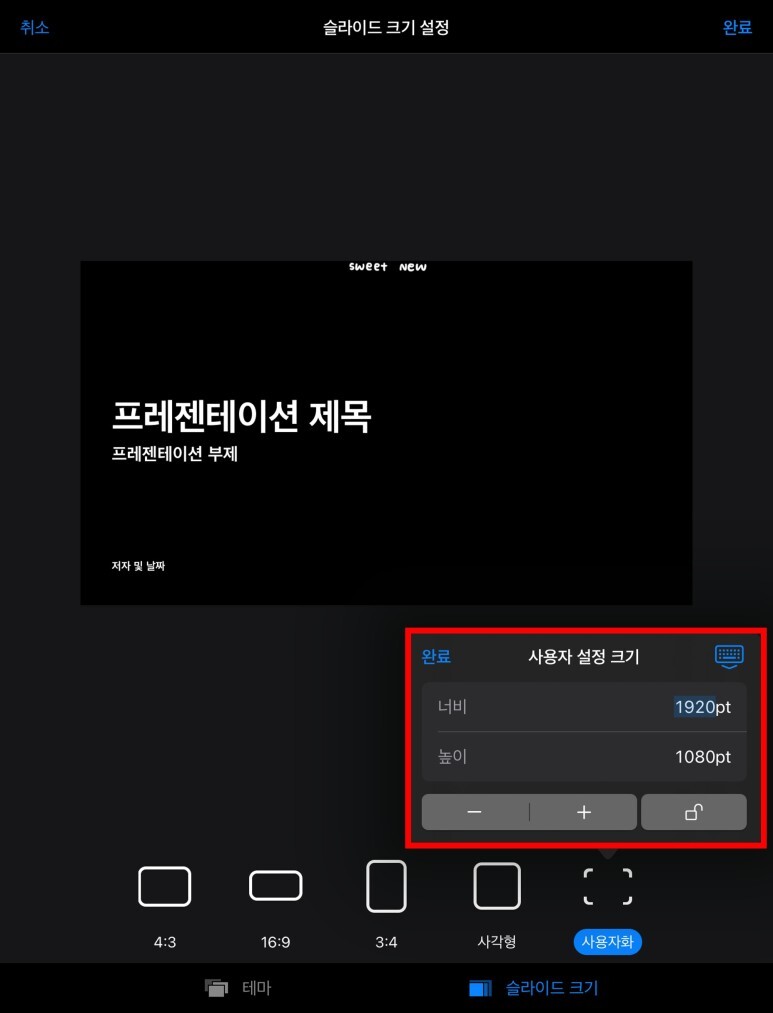
제일 우측의 "사용자화"를 선택하면 원하는 크기를 입력할 수 있다.

보통 A4 용지 크기로 설정을 한다.

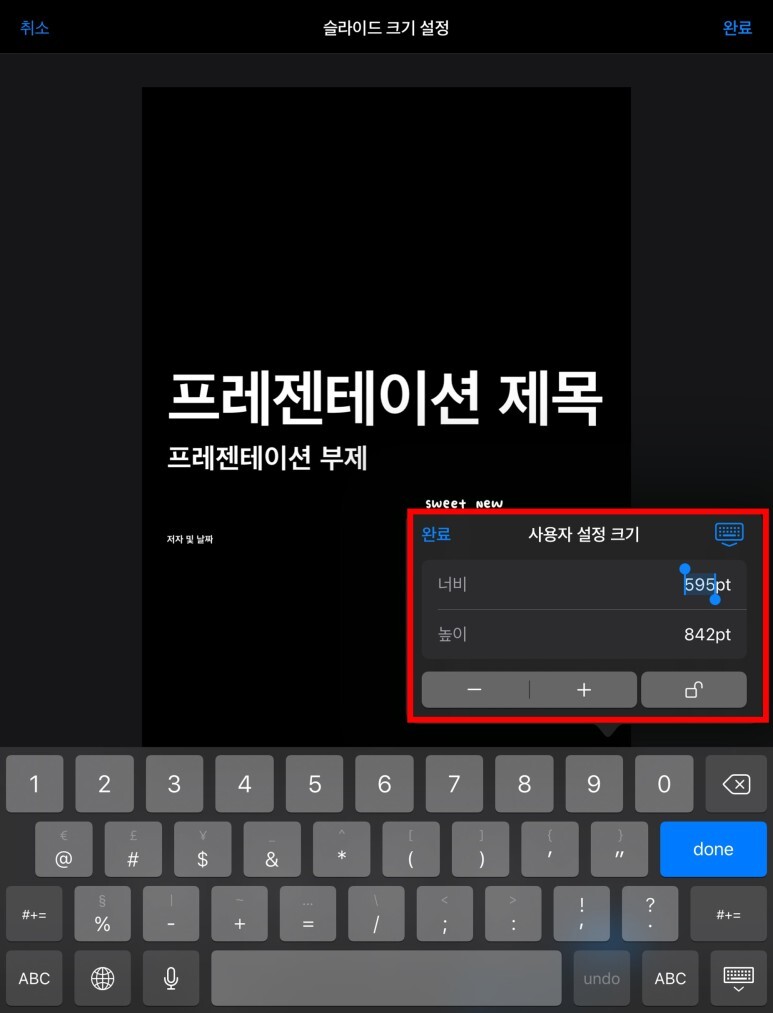
피트[pt] 단위로 되어 있기 때문에 너비 595, 높이 842로 변환하여 입력해 준다.

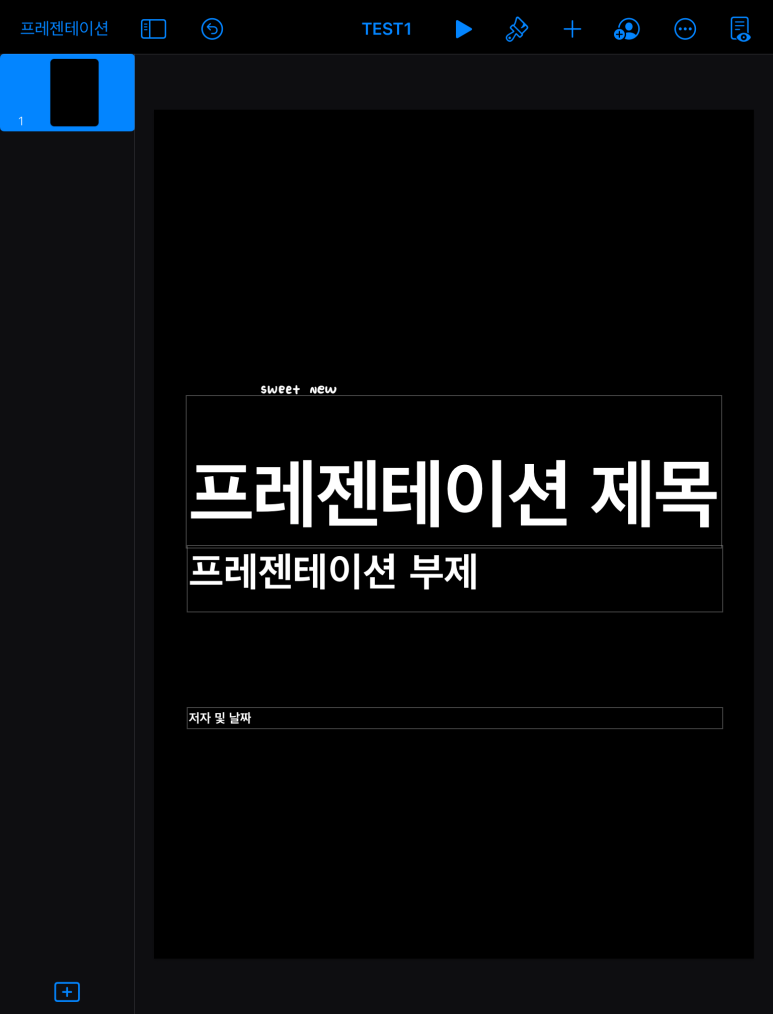
굿노트에서 활용하기 좋은 A4 세로형의 슬라이드가 설정된다.

반응형